Have you ever come across a situation like when you want to make changes in your website in a way that it behaves for example banning people from accessing your site? To do so, you have to first know what is a .htaccess file? .htaccess (hypertext access) is an integral part of the webserver that enables the user to control several aspects of the Apache webserver. You can set a special error page, control the server’s configuration, modify the default settings, password protect directories, redirect the web pages and do much more. In this article, we are going to answer what is a website htaccess and all other common questions you might have about this concept. So stay tuned!
What Is .htaccess File in PHP?
One of the common questions that may come to your mind is “what type of file is .htaccess?” Well, it is a plain text file that you can create and edit with any text editor software. It is used to manage the files that control how the webserver would respond to a particular query. It handles the various request to the webserver. Most of the web servers support this simple .htaccess file including the popular Apache webserver.
This file is stored in the root directory of the webserver. The file permits you to override the global configuration setting. It is considered as the higher in the directory tree facilitating the users to enter the required query. It overrides all the exiting settings and inserts the new context that applies to the web server instantly.
If you aim to learn how to choose a SEO friendly domain name , check this article out!
What Does .htaccess Do?
If you ask yourself how .htaccess file works, you should realize that it plays a vital role in managing the website and webserver process. It is majorly used for applying the cache expiration settings, redirecting the URLs, password protection for websites, and building custom error pages. SEO practice takes the use of the .htaccess file further the basic need.
Many SEO practices today require various forms of code to be implemented to boost website speed. Special instruction codes are implemented to the .htaccess file, which modifies the apache server to boost the overall performance of the site. Removing trailing slash from the website URL is one of the changes you can make using this file.
The trailing slash removal practice is introduced in the SEO process. It allows the webmaster to remove duplicate pages from the website. The URL with the slash and without slash are considered two different pages by the search engines. The crawler read these two pages separately, making the content duplicate.
Why the File Is Called .htaccess?
As we discussed what is a .htaccess file earlier, it stands for “hypertext access.” As the name suggests, it gives you upper-level access to all web server files. The name has derived from the tool used in the past for providing control user access to the files residing in the root directory.
Using the subset of apache HTTP.conf settings, the system administrator could restrict access to individual directories. Users can apply names and passwords to a specific file and protect it from hackers.
Reasons Why You Should Use .htaccess File
.htaccess file is used for various reasons. The most common .htaccess example would be speed boosting. Many webmasters use the .htaccess PHP files to boost the speed using the custom code. Caching the media files would save the cache of the frequently used media file on the server, allowing the web browser to cache the file on the user’s computer and reduce load time.
This file is used for various purposes such as IP blocking, website speed boost, cache store, block users, 301 redirects, www redirect, enabling SSI, setting a password, etc. It would be the one-stop solution for applying the major changes to the apache file on the webserver. Every instruction is given through the .htaccess file is applied on priority, and all the default settings would be overridden.
What Is htaccess Used For?
These kinds of files are useful in different ways. In the following we mention what is .htaccess good for:
- Adding redirections to specific URLs
- Setting up custom error pages such as 404 pages
- Preferring to use HTTPS instead of HTTP in a website
- Protecting some directions of the server using a password
- Withholding hotlinking
you can also block ip address via .htaccess file.
.htacecess files are strong tools of server management, but make sure to figure out how to make changes in your website before using these tools.
Using Multiple .htaccess Files?
You can implement various settings to different directories in your website only by using multiple .htaccess files. Technically speaking you can create any kind of directory on your server by the simple process of building and uploading a plain text file.
Make sure to keep these instructions in mind:
- You may want to minimize the number of your .htacess files as too much configuration can slow your server down.
- Whenever your server detects a .htacess file in a directory, it will search for .htacess files in all the parent directories. This will expand your server resource usage.
- Higher .htacess files in the file path will take precedence.
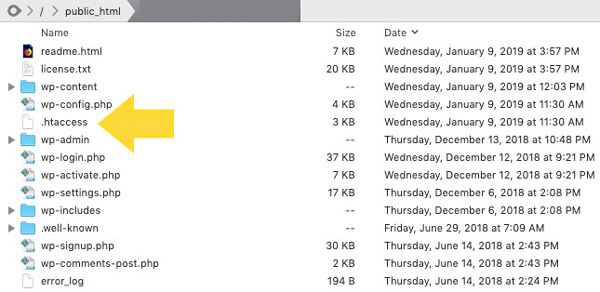
Where Is htaccess File?
If you are wondering where does .htaccess file go, we should say that every server would have this file in the root folder. If you are not able to find it in the root folder, then it might be hidden. Enable the hidden file by going to the settings, and you will see a text file with the name .htaccess.

Generally, this file is saved in the root folder that holds all the files of your website. Go to the public_html or www folder, where you will find all the website template files. A single directory and multiple website subdirectories would have a separate .htaccess file in the root directories of each subdirectory.
Here are some tips on how to locate .htaccess file:
- Log into your cPanel
- Try Files section, open the File Manager
- The File Manager will present various website folders and directories even the hidden ones, select the directory you’re looking for
- Click Settings which is located on the upper right corner, to take a look at the .htaccess file
- Make sure to activate the Show Hidden Files, this will refresh the opened page, and files that are starting with a “.“ will be revealed
- Click the Save option
- Find the .htaccess file in the list of files, this may take a while and you’ll need to scroll a little bit to locate it.
Why Can’t I Find My .htaccess File?
On the webserver, the web files that begin with the dot (.) are hidden. You have to unhide the files by going to the settings. There are two ways you can unhide the hidden .htaccess files. Either you do this using the FTP login or go to the control panel, wherein the root directory will find the setting option to unhide the files.
The file manager in the control panel gives you the option “show hidden files,” which enables the user to unhide the file. The setting may differ based on the server; however, every server will allow you to unhide the hidden files. Usually, it is in the “Preferences” settings or “Folder Options.” In some servers, you will find it in the “View” menu.
If you are willing to know how to hide domain information from whois, this article can help you!
What To Do if You Don’t Have an .htaccess File?
Once you have tried all the above methods to unhide the hidden file if you still do not see .htaccess file in the root folder, then there are possibilities that your root folder do not have this file.
The first thing that you have to ensure is you have turned on “Show hidden files.” Often .htaccess files are created by default, and you will be able to access them when you enable the show hidden files setting.
Now, if you do not find the .htaccess location, then you have to create a new one.
How To Create .htaccess File?
Follow the step-by-step guide on how to create .htaccess file:
- Log into your control panel and run the file manager
- Click create and choose File and click Other after
- Name the created file .htaccess and press Enter on your keyboard
- Choose the new .htaccess file and click edit to proceed with editing
- Use the plain text editor to create the new file. Open the text file on your computer
- Save it in ASCII Format and not the UTF-8 or any other file type
- Name the file .htaccess
- While saving the file, ensure that it is not htaccess.txt or any other extension is added at the end of the file name. It should have the only name “.htaccess.“ If you do not see the .txt extension of the file, then change the windows file setting to show extension. The windows setting will show the extension of every file stored on your computer
- You have to remove the .txt extension and save the file without any extension to work properly
- Once the file is successfully created to your computer, upload it to the directory using the FTP or the control panel
- Upload the file to your root folder
Now you’ll be able to add various lines of code to the new .htaccess file, based on your preferred functionality.
If you aim to know the best htaccess htpasswd generator tool, check this article out!
How To Edit .htaccess File?
- Get to your cPanel’s File Manager.
- If you happen to have a single domain, go to the public_html to get access to the .htaccess file. (If you own other domains, go to your chosen domain’s document root to edit the .htaccess file).
- Right-click the .htaccess file and choose Edit from the popped-up menu.
- At this stage, you may encounter a dialogue box that is asking about encoding. Click Edit to proceed and the editor will open in a new window.
- You can add your needed codes which may be for redirects or rewrites from the second line in the .htaccess file. If you need to add more codes, take note to have an extra line before entering new codes.
- You need to click Save Changes which is located in the upper right corner when you’re done.
- Evaluate your website to make sure you were successful in making the changes. If things didn’t go as planned you need to correct the errors or simply revert to the former version until you figure out how to solve the problem.
- When you completed the procedure you can click Close to exit the File Manager.
How To Redirect URLs With the .htaccess File?
If you plan on changing your domain names, setting up URL redirects can help you keep your search traffic and not lose your visitors. .hatccess offers an easy way of doing so.
Here are some instructions on how to add URL redirects using .htaccess files:
- Log in to your server through SFTP
- Find and download your .htaccess file which is regularly located in your content folder
- Run the file through your preferred text editor
- Add the lines below to your .htaccess file:
# enable basic rewriting
RewriteEngine on
- Copy-paste the new configuration to the .htaccess file and click Save.
- At this stage, you need to upload this to the original directory that you took the .htaccess file from initially.
- Evaluate and view the pages you wanted to redirect, to make sure your redirects are functional.
Using URL Rewrites With .htaccess Files
Rewrites are pretty much close to redirects, as they also would point one target URL to another, the only difference is that in rewrites the webserver does this while handling traffic. It’s actually like using a pencil and eraser to rename something compared to using a sign to point to the new name. Commonly used URL rewrites forces sites to have URLs that are with or without www.
Forcing Non-WWW URLs
Whenever you add this data to your .htaccess file, every single visitor who is trying www.yoursite.com will be referred to your website:
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} .
RewriteCond %{HTTP_HOST} !^mysite.com
RewriteRule (.*) http://mysite.com/$1 [R=301,L]
Then you could replace yoursite.com with your domain name. if you happen to have a different top-level domain such as .net or .org, you may use that specific top-level domain name instead of .com. remember no to remove “”, as it is highly needed for correct syntax.
Forcing WWW URLs Using .htaccess File
You need to replace yoursite.com with your domain also in this procedure. There is no limitation using other top-level domains such as .net, .org, etc. take note not to remove “”, as it’s needed for the syntax.
Options +FollowSymLinks
RewriteEngine on
RewriteCond %{HTTP_HOST} ^mysite.com [NC]
RewriteRule ^(.*)$ http://www.mysite.com/$1 [L,R=301]
Building Custom 404 Error Pages Using .htaccess Files
Wondering about 404 error pages? 404 page is an error that will appear whenever you try reaching a page that doesn’t exist on a website. Usually, costumed 404 error pages will read the ‘page not found message. You can always custom fun 404 error pages, making it a better experience for your visitors.
404 error pages are impartible parts of any website, so it’s creative of you to custom some fun, unique ones to make it an enjoyable experience for your visitors.
Keep up with us, we’re going to show you how to add a custom error page using .htaccess files.
Before setting up your error page you’ll need to create one. You have plenty of options on how to do this; you can try hand-coding your page, using a site builder, or every other possible way you prefer. Once you’re done with creating the error page, save the file so you could upload it to your server.
Now for setting up a custom 404 error page you’ll need to edit your site’s .htaccess file.
- Before starting the editing process of a .htaccess file, you should upload your customized error pages to the server. You can use SFTP to get this done.
- Log into your server through SFTP, using your preferred FTP program.
- Download the .htacsess file that is associated with the domain where you use custom error pages.
- Open the .htaccess file via a text editor and add this information:
# serve custom error pages
ErrorDocument 400 /errors/400.html
- Replace /errors/400.html with the file path to the error that you’ve created and uploaded previously. In this example “400,” is used for 400 errors.
- You can add all your needed lines and you may change the error number and the file path as you desire.
ErrorDocument 500
ErrorDocument 404
ETC…
- Once your done adding information to your .htaccess file, save and exit the file. Then upload it back to the directory you downloaded the file form from initially.
- Now you can evaluate your website and check the functionality of the error page you’ve customed.
In order to check the find all pages on a website, please check the link provided!
Forcing HTTPS Using .htaccess Files
If you want to make sure that every single visitor of your website is using a secure SSL connection, using .htaccess rules to redirect insecure traffic might be the best strategy you could think of. Important to mention that this plan will only work if you have an installed SSL for your domain previously.
To redirect website visitors to a secure connection, you’ll need to add this rule to the .htaccess file of the website you’d like the visitors to be redirected to:
#force SSL on entire site
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^/?(.*) https://mysite.com/$1 [R=301,L]
Note: you need to replace yoursite.com with your own domain.
Password Protecting Directories Using .htaccess File
As you work on the development, assessment, and creation of your website, you might want to password protect it until it’s ready for public viewing. In some cases, you might want to lock down specific pages of your website to some users. .htaccess file can help you make this work within the iThemes Hosting framework.
Here are some instructions on how to password protect your website, directories, or every other website component you wish to lockdown.
- First of all, you’ll need to access the Document Root of the website. The Document Root is where you’re going to house the .htaccess file, as well as the .htpassword file to password, protect your site. Your file path will be similar to:
/eed292b5.ithemeshosting.com/web/content/
- You will find it in the SFTP information section, “Path” will be the title on your iThemes Hosting page. Note: pay attention to use the FTP information and not the UNIX Path instead.
- The .htpassword file needs to be located one directory up from your website root and make sure to keep it separate from .htaccess.
- At this stage, you’ll need to procreate the syntax for the .htaccess files as well as the .htpasswd files.
- Once you’re done creating the files, you may locate the syntax on your server. If you have had a .htaccess file on your website already, you can simply append the file and add the complementary syntax.
- Upload the .htpassword to the mentioned location in the previous instructions.
- Check the permissions of these files to make sure that the chosen users could gain access to them.
Hotlink Protection Using .htaccess Files
Let’s get to the concept of hotlinking first. In the creation process of a website, admins tend to upload some images or contents to give the site some character. There is another possible way where you can use contents that have been uploaded before by others, without needing to download the content and then upload it to your website, this whole operation is called hotlinking.
Note: important to mention that people whose contents have been hotlinked by other sites will endure an increase in server resource usage as the new site that is hotlinking the content will be using their server’s resources.
You can always avoid this by setting hotlink protection on your site. Read on to find about how to enable hotlink protection on your website.
- Firstly you have to sign in to your website through SFTP
- Download the .htaccess file from your /web/content folder.
- When you have got the .htaccess file on your computer you may add the following lines to the file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)mydomain.com/.*$ [NC]
RewriteRule .
- Make sure to put your actual domain instead of yourdomain.com also please do not modify any other codes within the .htaccess file.
- When you’ve finished adding the above lines, make sure to upload the .htaccess file back to your /web/content directory.
- Once you’re done with the uploading process, disconnect from SFTP and assess the website for any errors.
When Is It Better Not To Use .htaccess Files?
Generally speaking, using .htaccess files is the best option when you can’t gain access to the main server configuration file. There has been some misconception during the last decade such as user authentication and mod_rewrite directives always have to be done in .htaccess. while you can simply put user authentication configurations in the main server configuration and that is also the preferred way of doing the job.
.htccess can be used in cases where you need to make configuration changes to the server on a per-directory basis but you failed to gain root access over your server. Also in some cases, the server administrator wouldn’t grant permissions to make configuration changes, where it might be wise to permit some users to make these changes using .htaccess files for themselves.
Overall the use of .htaccess should be avoided whenever possible. Any configuration that you may desire to put in .htaccess files, can work just fine in the Directory section of a server.
Frequently Asked Questions
How Many .htaccess Files Should I Have?
In your web host root folder, you should only have one .htaccess file. You can go to your /public_html or /www which contains all the content of your website. Generally, you are allowed to have more than one .htaccess file on your hosting account but keep in mind that each directory or folder should have only one.
What Language Is .htaccess Written In?
It is written in Apache programming language.
What Does .htaccess File Contain?
One of the common questions among users is that “what should be in the .htaccess file?”. The .htaccess files contain a configuration file for the Apache web server. In simple words, it contains some rules that instruct your website’s server.
Can .htaccess Work on Localhost?
Yes, but you’ll need to tell your host to interpret .htaccess style files first. For that case, Apache offers the ALLowoverride command which is placed in the directory section.
Final Words
In this article, we discussed what is a .htaccess file and why it is beneficial to take advantage of it. We also talked about how to find .htaccess file. This file enables the user to control different aspects of the Apache webserver. It is commonly used for applying the cache expiration settings, redirecting the URLs, and password protection for websites. It is also of great importance for webmasters as it can highly boost website speed and overall performance. So as a result it ultimately helps business owners to grow their business in a safer environment.